Creación de Storyboards para IOS con Balsamiq Mockups
Hace poco, en un post anterior, mencionaba la importancia del diseño como actividad destacada en el desarrollo de software antes de empezar la codificación, parte del diseño incluye la creación de prototipos gráficos conocidos como Storyboards, los cuales permiten mostrar de manera eficaz las interfaces graficas previas del sistema, de tal forma que el cliente/usuario puede apreciar de manera temprana la funcionalidad con que contara, muy útil en estos tiempos donde las metodologías de desarrollo requieren tiempos cortos con entregables precisos. Una de estas aplicaciones es Balsamiq Mockups (BM), la cual usaremos para la creación de un sencillo Storyboard para un desarrollo en IOS.

Si bien BM puede utilizarse para realizar diseños enfocados a cualquier sistema operativo o plataforma de desarrollo, sin embargo, para nuestro caso específico, nos enfocaremos en un desarrollo para iphone/ipad.
Descargar BM
Ingresar al sitio oficial, descarga la versión que mejor se adapte a nuestro equipo. La instalación es simple, con una serie de ventanas para su configuración.
Pantalla Inicial
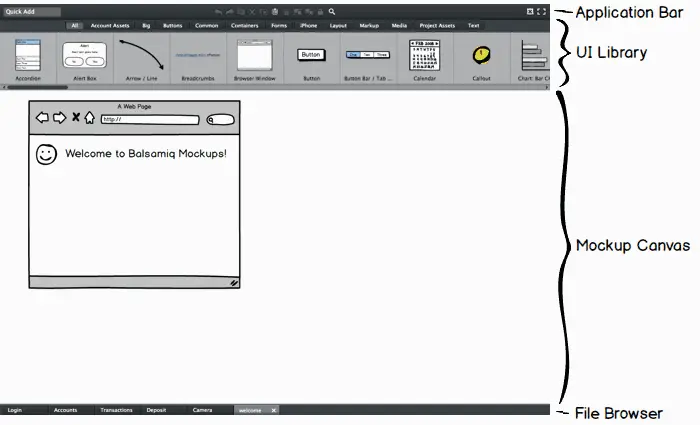
Al ejecutar BM, se muestra una pantalla donde aparecen:
- Una barra de aplicación (Application Bar) que incluye iconos para edición (copiar, pegar, deshacer, etc.)
- Una biblioteca de Interfaces (UI Library) que incluye controles agrupados por categorías
- Un lienzo para arrastrar y soltar controles (Mockup Canvas) a fin de diseñar interfaces graficas
- Un navegador de archivos (File Browser) desde el cual podemos crear nuevos lienzos y navegar entre ellos

Creación de Interfaces
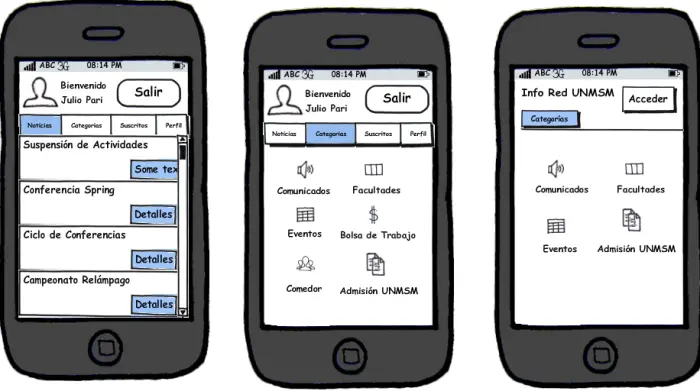
Al echar un vistazo a la biblioteca de controles (mockups), podremos notar que existe una gran variedad para casi cualquier control utilizado en la programación real, de manera que con esta herramienta es posible realizar todo tipo de diseños: desde un navegador, una pantalla de inicio de iOS, pasando por cuadros combinados, listas desplegables, tablas, hasta ventanas emergentes, mensajes, botones y mapas de geolocalización; sin duda los limites los define uno mismo.

Diseño a detalle
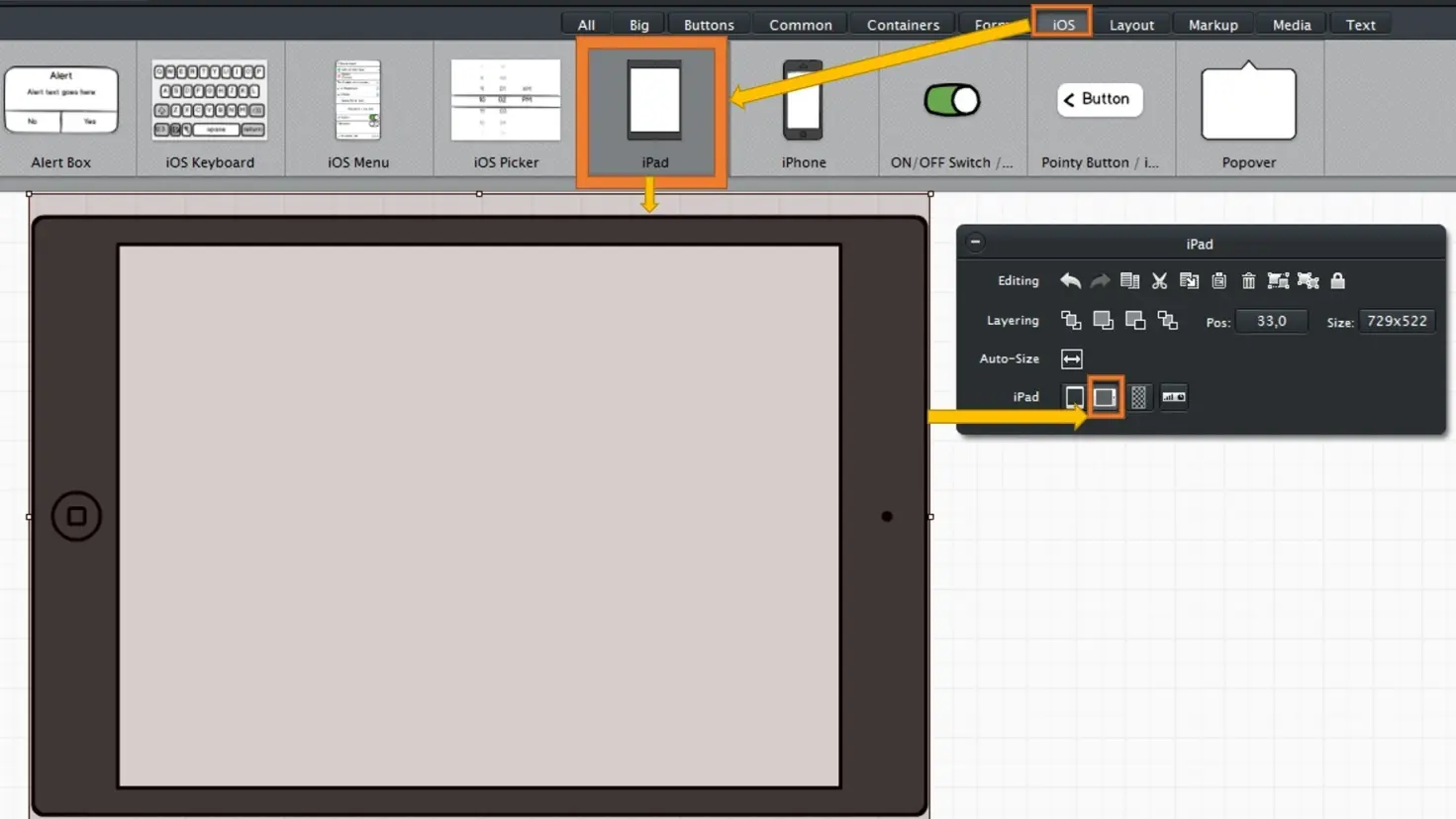
Cada control que arrastremos es modificable, es decir, tiene propiedades que pueden editarse para una mejor personalización, como ejemplo, vamos a utilizar algunos controles partiendo de la pestaña IOS:
Pantalla IPAD
- Arrastrar el control desde la pestaña iOS
- Seleccionar la pantalla, a la derecha aparecerá una ventana con las propiedades de la pantalla del IPAD
- Cambiamos la orientación de la pantalla a modo apaisado

Navegador
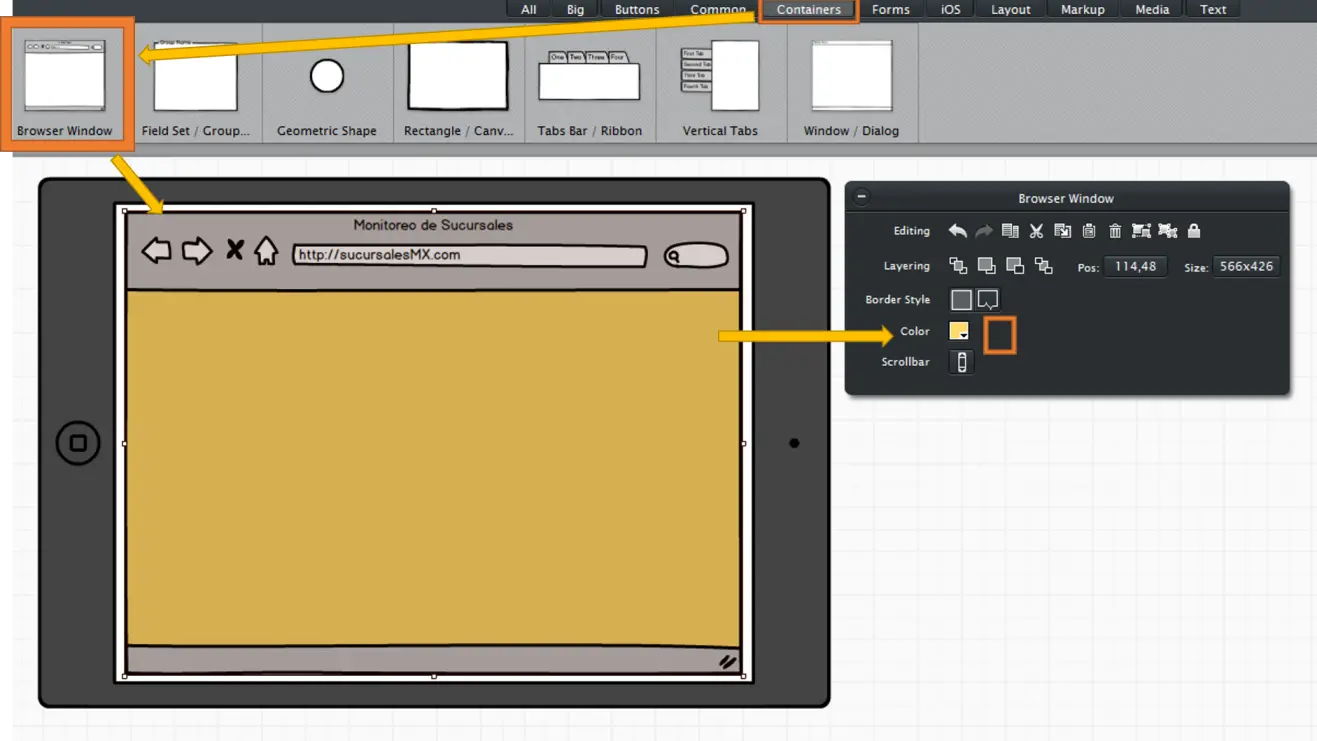
- Arrastrar el control desde la pestaña Containers
- Seleccionar el navegador, a la derecha aparecerá una ventana con las propiedades
- Cambiamos el color de fondo

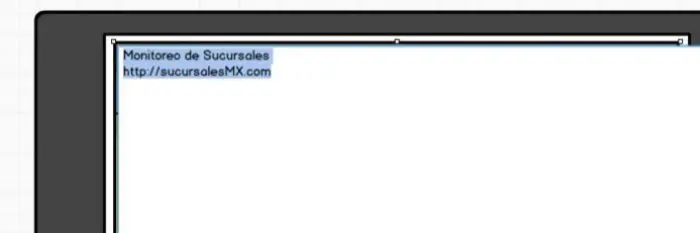
Para modificar el título y la dirección:
- Doble clic sobre el navegador. Aparece una ventana con el texto A Web Page http://
- Cambiar el texto por Monitoreo de Sucursales http://sucursalesMX.com.

Data Grid /Table
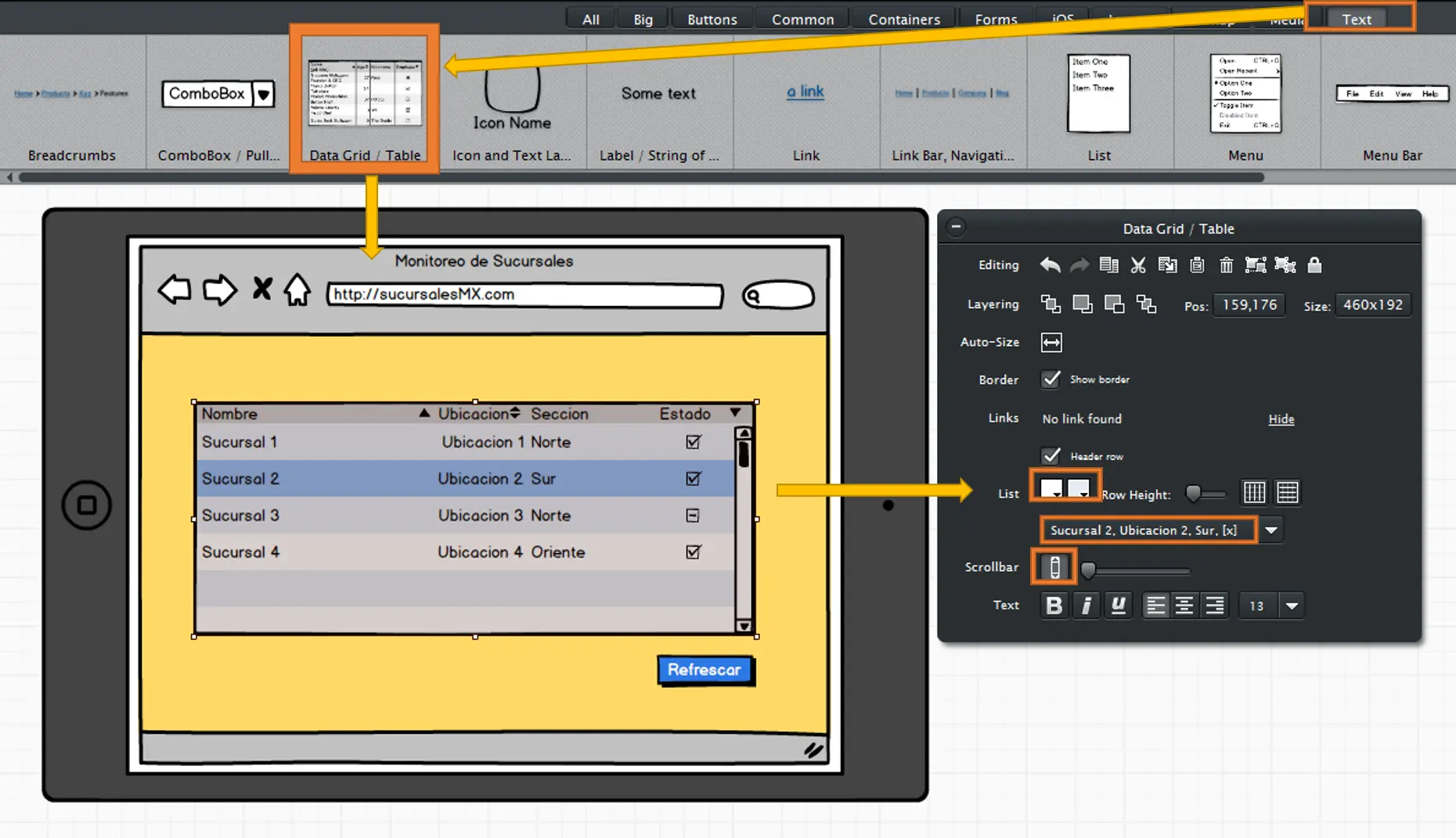
- Arrastrar el control desde la pestaña Text
- Seleccionar el Data Grid, a la derecha aparecerá una ventana con las propiedades
- Cambiamos el color del renglón y el renglón alterno
- Seleccionamos el segundo renglón como renglón seleccionado
- Activamos el scroll bar
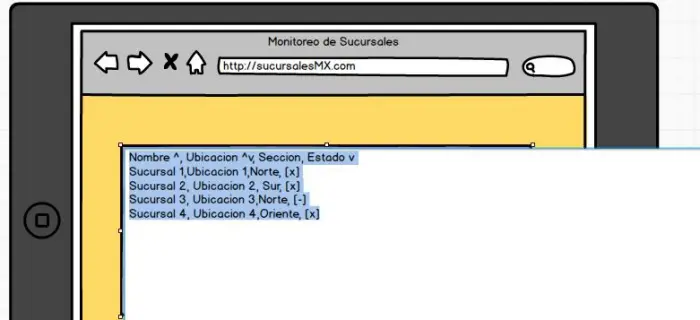
- Para modificar el contenido de la rejilla:
1.Doble clic sobre el Data Grid
2. Escribimos los nombres de las columnas separadas por una coma, donde los simbolos ^ y v implican opciones de ordenamiento (ascendente y descendente)
Nombre ^, Ubicacion ^v, Seccion, Estado v
3. Escribimos los valores para cada columna separados por una coma (,), donde [x] simboliza que el estado es en línea mientras que [-] implica que el estado es fuera de línea
Sucursal 1,Ubicacion 1,Norte, [x]
Sucursal 2, Ubicacion 2, Sur, [x]
Sucursal 3, Ubicacion 3,Norte, [-]
Sucursal 4, Ubicacion 4,Oriente, [x]


Licenciamiento
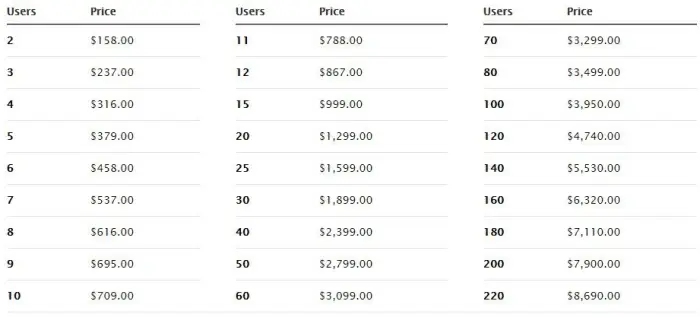
Al descargar BM, contamos con un periodo de 7 días de prueba, después de los cuales es necesario pagar $79 USD por una licencia personal. El costo disminuye al adquirir licencias por volumen.

Conclusiones
Como hemos podido notar, BM posee una gran cantidad de controles, la inserción y edición de controles permite un gran nivel de personalización, permitiendo un diseño rápido de prototipos como vistas previas, aunque claro, por lo bueno, generalmente hay pagar.