¿Qué son las páginas AMP y cómo mejoran tu experiencia de navegación?

Seguramente has visto en algún momento el logo “AMP” en Google o algún lado en internet, pero te ha quedado la duda sobre que en consiste o para que sirve esto, por ello en esta ocasión hablaremos sobre que son las páginas AMP, que ventajas tiene y cómo mejoran la experiencia de navegación en internet.
¿Qué es AMP?
AMP es una iniciativa de código abierto impulsada por Google. Su significado es “Accelerated Mobile Pages” y su objetivo es básicamente crear páginas web con un tiempo de carga casi instantáneo donde el usuario no tenga que esperar a que cargue todo el contenido del sitio web tradicional, sino una versión adaptada mayormente a smartphones.
Cada vez son más los usuarios que realizan búsquedas y visitan páginas web a través de móviles y tablets, pero esto no significa que las páginas web estén adaptadas a la navegación por dichos dispositivos y pueden causar frustración si estas tardan un tiempo en cargar o el contenido no es mostrado de manera óptima.
Básicamente Google AMP es un desarrollo propio de HTML, JS y cache creado específicamente para la navegación en smartphones, donde finalmente podrás disfrutar de una página web donde no aparecerán los clásicos elementos superficiales que no son realmente indispensables para que el usuario pueda leer el contenido (CSS, javascript, etc), quedando tan sólo textos e imágenes.
Todas las páginas web que tengan AMP implementado aparecen indicadas con un pequeño icono con forma de rayo entre los resultados de búsqueda de Google, para que los usuarios sepan que si abren esa página podrán acceder rápidamente al contenido sin tener que esperar mucho tiempo.

Estructura de páginas AMP
La estructura de una página AMP es muy sencilla y consiste en cuatro puntos particulares que mencionabamos al principio, pero ahora te explicaremos mejor:
- AMP HTML. Un sublenguaje de HTML con elementos personalizados que ofrecen un rendimiento superior y una carga instantánea de contenido estático.
- AMP JS. Un framework de Javascript para las páginas móviles que, en su mayoría, administra los recursos y su carga. Muy importante indicar que en Accelerated Mobile Pages no está permitido otro tipo de Javascript que no sea el propio facilitado por AMP JS.
- AMP CDN. Se trata de una red de distribución de contenido opcional, lo que cogería tus páginas AMP, las guardaría cacheadas y quedarían automáticamente optimizadas.
- AMP Caché. Este consiste en un sistema de distribución de contenido y archivos basada en proxy para proporcionar todos los documentos de AMP válidos. Esta caché almacena, a modo de captura, los diferentes HTML del sitio web. Por tanto, la entrega será aún más ágil. De este modo, todos los archivos se cargan desde el mismo origen que además usa http 2.0 por lo que la entrega de los mismos tendrá la máxima eficiencia.
¿Para que me sirve?
Una página web con AMP reduce el consumo de datos, pues como te mencionábamos no tendrá que cargar mucho contenido visual realmente innecesario si solamente estás buscando leer alguna información rápida.
Además gozarás de una lectura más agradable al no tener elementos molestos como publicidad, banners, efectos especiales, etc, pues en este caso solamente la versión AMP tendrá imágenes y texto para enfocarnos en lo que realmente nos interesa.

Recomendaciones generales
Si estás buscando que tu sitio web se posicione muy bien será necesario que implementes el AMP en tus páginas web para que el contenido esté optimizado y Google pueda indexarlo entre los contenidos más relevantes. Adicionalmente es recomendable optar por obtener un buen dominio de internet para que la combinación entre el AMP y el dominio mejoren tu posicionamiento.
Además, un punto a destacar es que se comenta que a mediano plazo Google posicionará principalmente en los ordenadores las páginas que estén adaptadas al formato AMP debido a que es un estándar de código abierto impulsado por la propia Google.

Si en estos momentos estás trabajando en la creación de tu propia página web debes tener en cuenta estos consejos sobre las páginas AMP y también sobre los precios de dominios, pues siempre habrá algunos sitios web de dominios que te ofrecerán precios mucho más económicos, por ejemplo, aquí puedes consultar los precios de los dominios más populares que se utilizan en internet hoy en día para que crees el mejor sitio de internet y mu bien posicionado en Google y otros buscadores de internet.
AMP mejora el posicionamiento del SEO
Si estás buscando que tu sitio web obtenga mucho tráfico, es 100% recomendable que busques utilizar el formato AMP en tus contenidos, pues Google siempre posicionará mejor las páginas AMP en las búsquedas de los usuarios desde los smartphones, pues podrá tener una URL bien posicionada en los ordenadores, pero muy mal en los smartphones que es desde donde viene la mayoría del tráfico de internet actualmente.
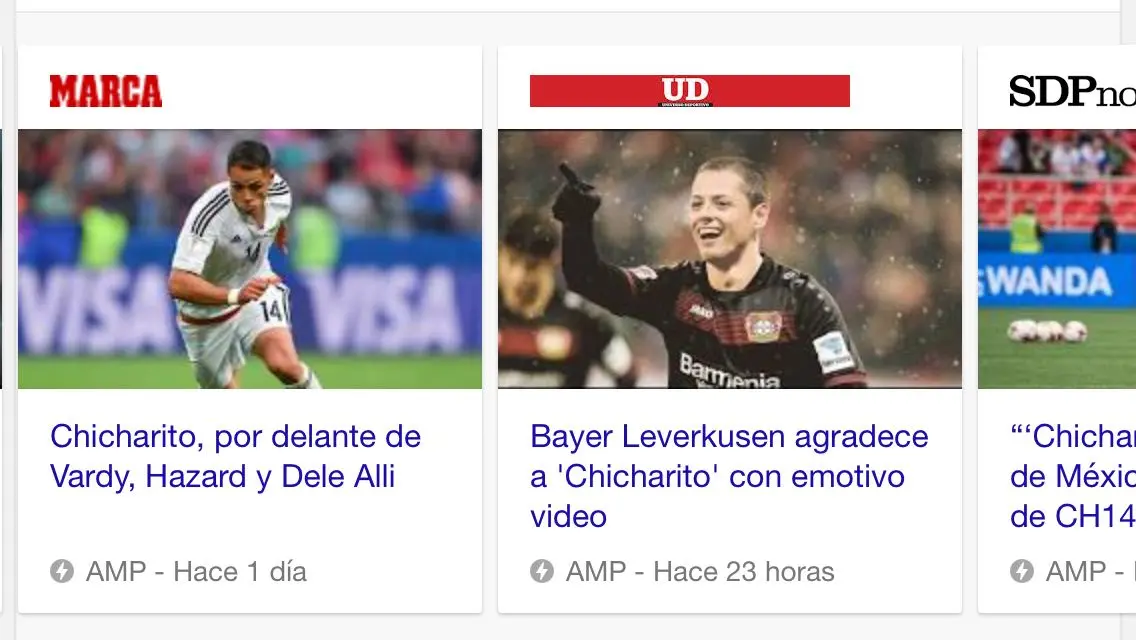
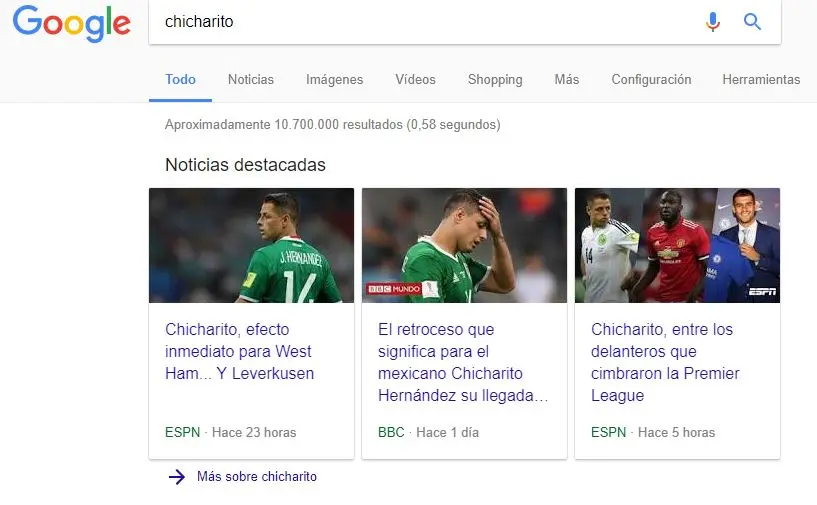
Por ejemplo, en una búsqueda rápida de contenido sobre “Chicharito” en la computadora y en el smartphone nos encontramos que el contenido estará posicionado de forma diferente, especialmente las “Noticias destacadas” podrán variar en los smartphones por el simple hecho de que tiene una versión AMP.

A continuación podrán ver que aquellos sitios web como BBC y ESPN no tienen una versión AMP, por lo cual su contenido solamente está bien posicionado en las búsquedas desde computadoras, pero en los smartphones no aparecerán entre lo más destacado por la sencilla razón de que carecen de una versión AMP y su competencia sí.

Recomendaciones para crear páginas AMP

Entre las recomendaciones que hace el Search Engine Journal se detalla que deben existir algunos puntos especiales al momento de crear una página AMP que te ayudarán a posicionar aún mejor tu contenido, y estas recomendaciones podemos resumirlas en tres puntos:
- Título: Uno de los elementos más importantes. Crear un título directo y persuasivo.
- Imagen. Buscar o diseñar una imagen original y que capte la atención del usuario.
- Primeras 100 palabras. Las primeras 100 palabras son fundamentales para describir el contenido de la página de forma precisa y conseguir el clic del usuario final.



